Googleストリートビューは、Googleマップで見る以外にもメールにリンクを送信したり、ウェブサイトやブログに表示させることが可能です。
Googleストリートビューの埋め込み見本
上記が専用コードをブログに埋め込んだ例です。
具体的な活用方は「交通アクセス」や「採用情報」など、もちろん「店舗案内」でも訴求力が高まります。
Googleストリートビューの埋め込み手順
Googleストリートビューをウェブサイトやブログで表示するためには、専用の「埋め込みコード」を取得する必要があります。
この埋め込みコードはGoogleマップから取得可能です。
Googleマップで画像を表示する
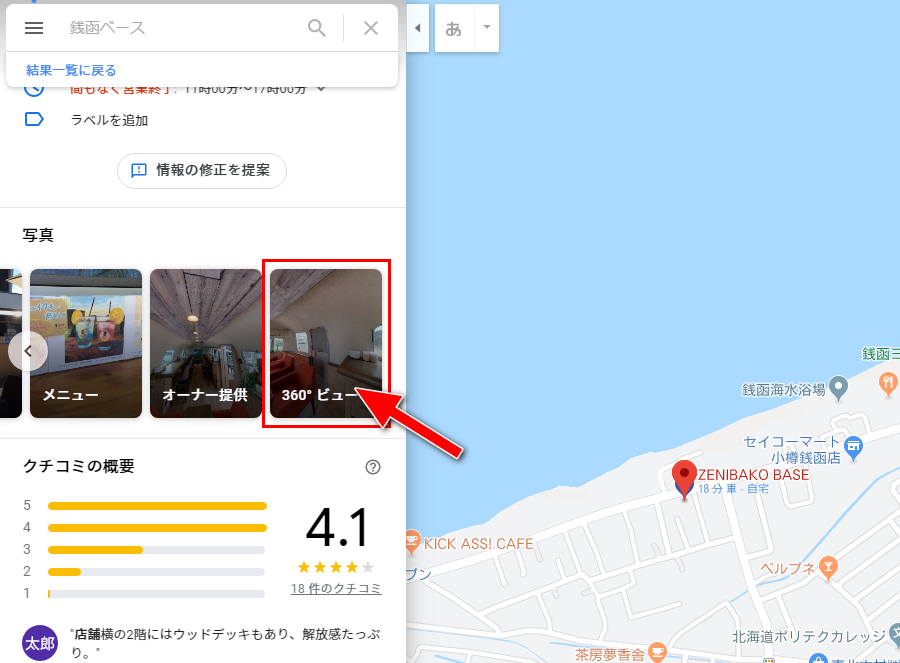
まずGoogleマップにアクセスして、目的の画像を表示します。


左側にナレッジパネル表示されるので、中段の『写真』から『360°ビュー』タブをクリック。
するとパノラマ写真が一覧表示されるので、目的の画像を見つけ出しクリックする。

目的の画像を選択して、表示したい方向を調整する。
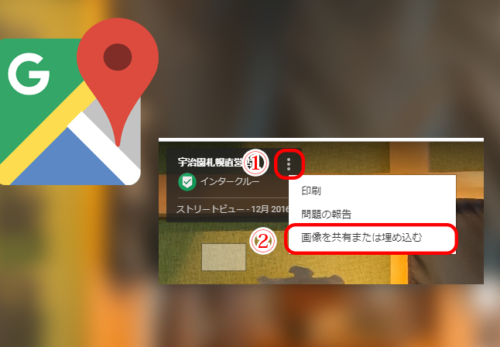
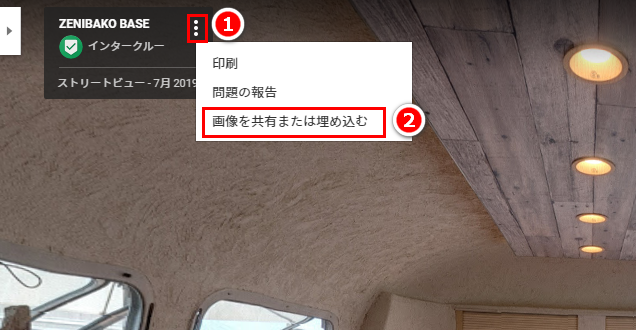
表示したい画像と方向が決まったら、左上の情報エリア内にある縦の三点リーダー『︙』クリックして『画像を共有または埋め込む』を選択する。

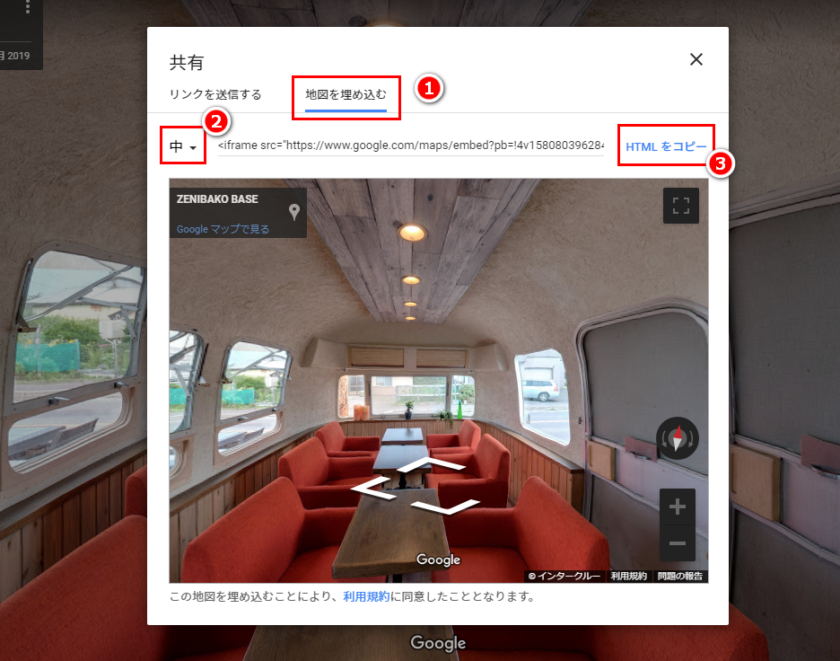
左上の情報エリアにある縦の三点リーダーをクリックして『画像を共有または埋め込む』を選択する
『共有』モーダルが表示されたら1.『地図を埋め込む』タブをクリック。すると埋め込みコードが表示されるので、2.サイズを『小・中・大・カスタムサイズ』から選択し、最後に『HTMLをコピー』をクリックすると、埋め込みコードがクリップボードにコピーされます。

共有モーダルから埋め込みコードを取得する
ウェブサイトやブログに埋め込む
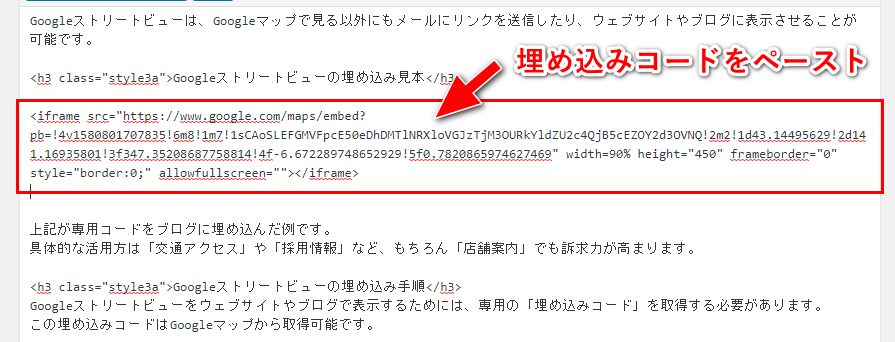
表示したいウェブサイトやブログのHTML画面を開き、さきほどコピーした埋め込みコードを貼り付けて完了です。

HTMLページ埋め込みコードをペーストする